Point of view
Product Manager
Learn how to utilize demoshake to help you build demos and showcase new features internally and externally
Preview
Build end to end demos, connect them in the flow and share inside or outside an organization
In this guide, we will explain all the steps needed to get your demos ready for your prospects. It doesn't take long and return on investment will be huge.
Steps
Browser extension
Install the browser extension
As simple as navigating to the store and pinning the extension in your toolbar.

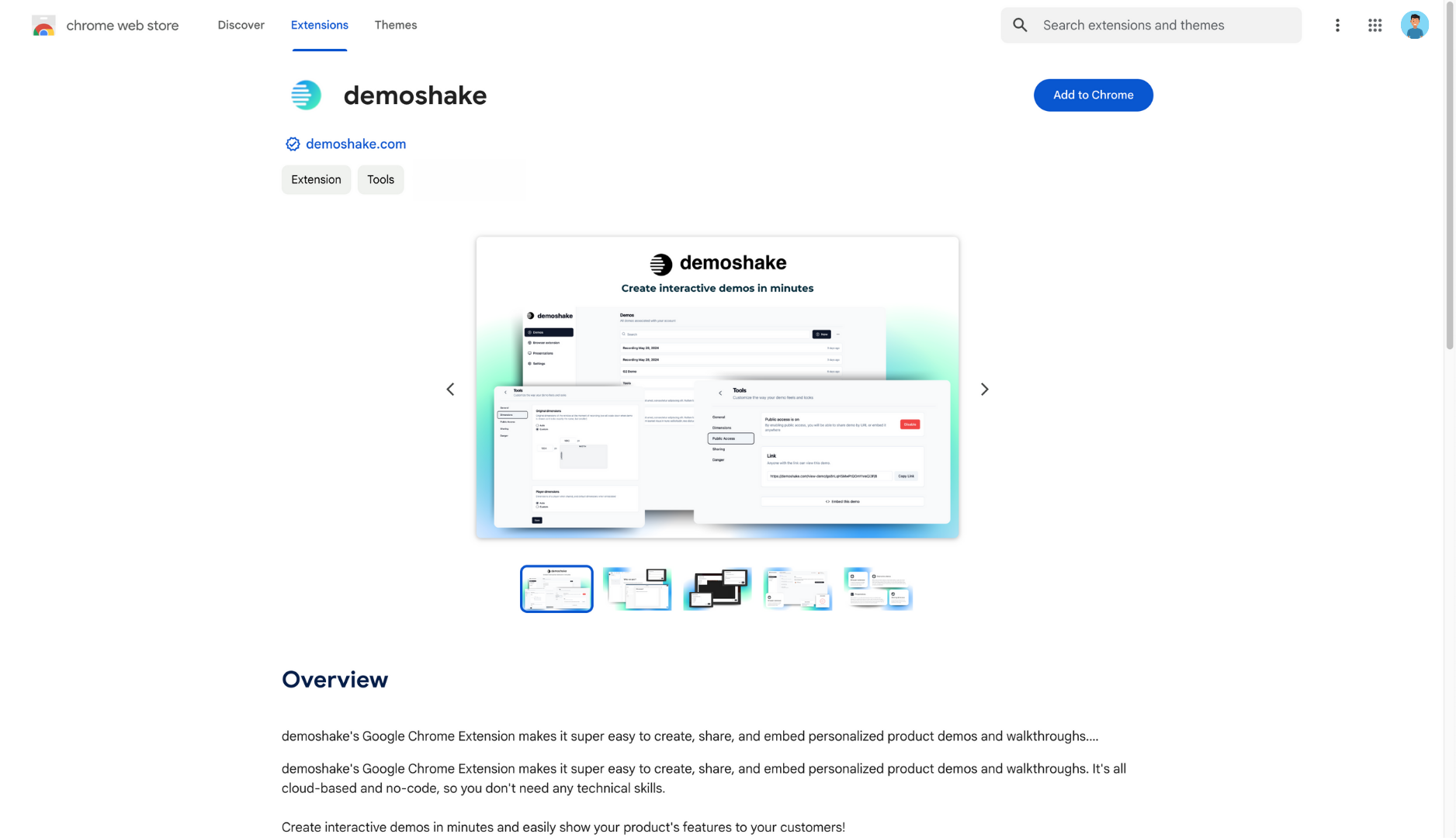
Navigate to Chrome store
We are located in public directory of extensions. It's easy to find us.

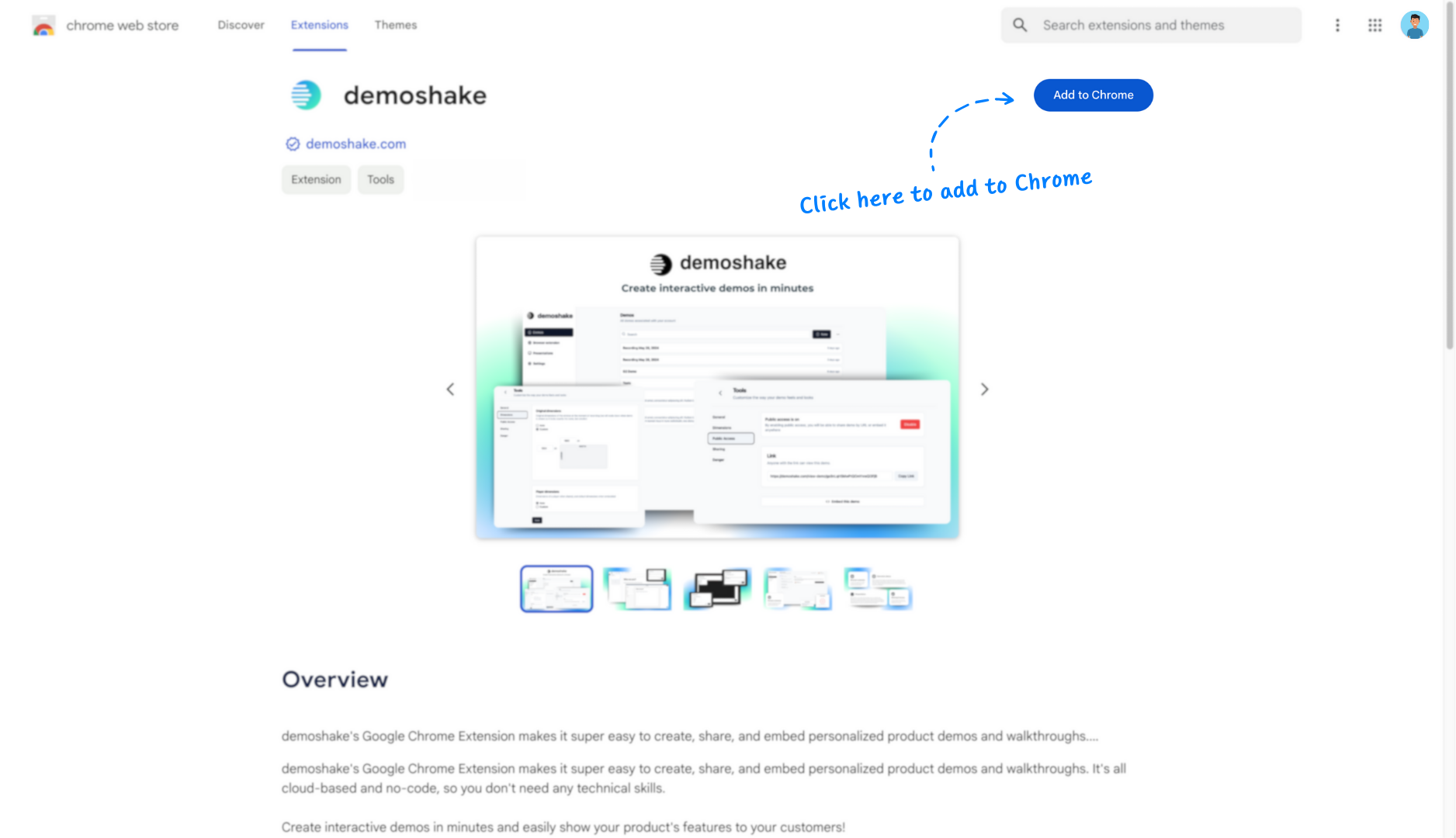
Install extension
Press 'Add to Chrome' button.

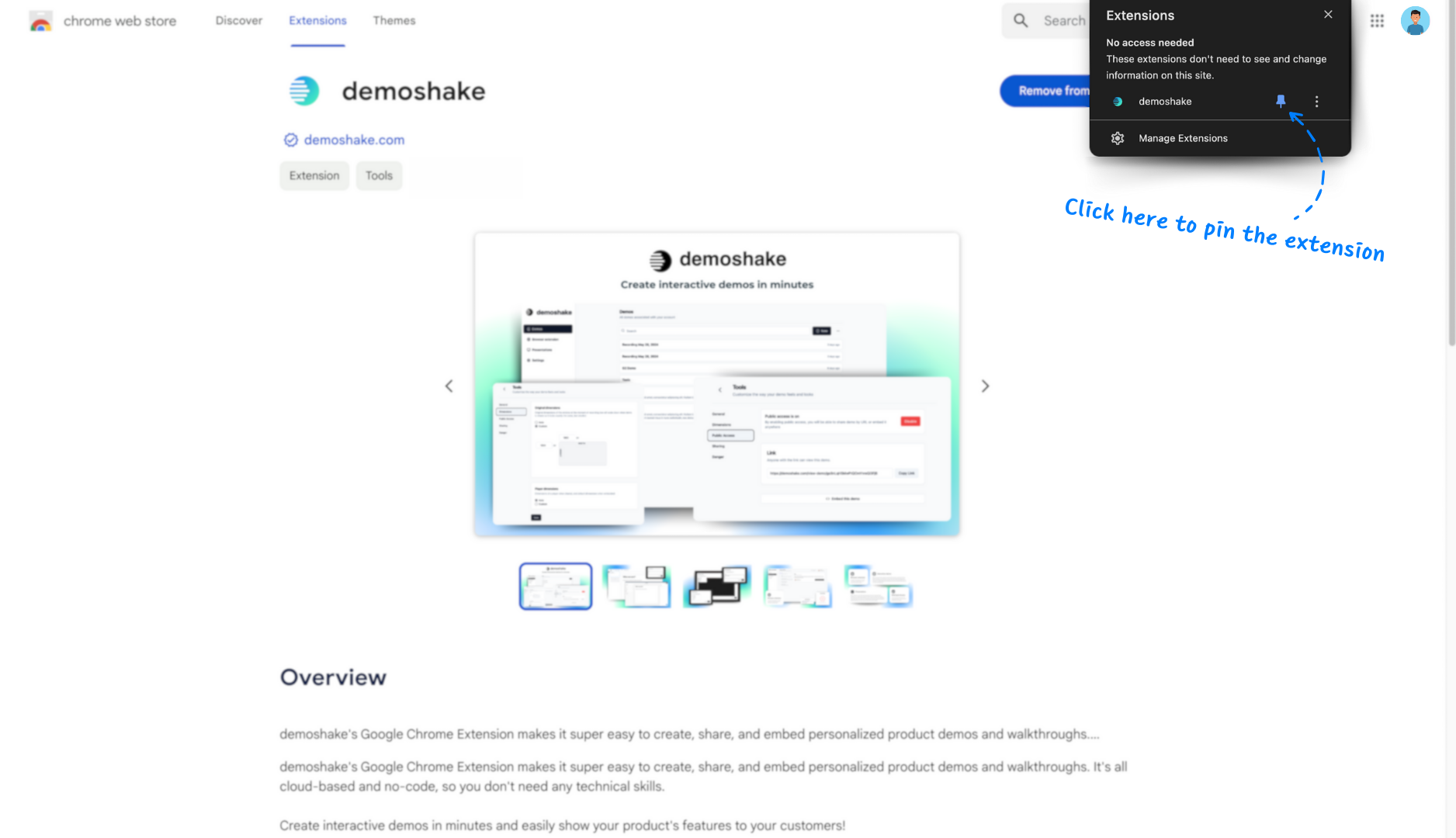
Pin the extension
Add extension to toolbar in your browser.
Capture your demos
Capture demos using the extension
Open the application URL, press record, click wherever you want, do whatever you want. Then press stop and save your demo.

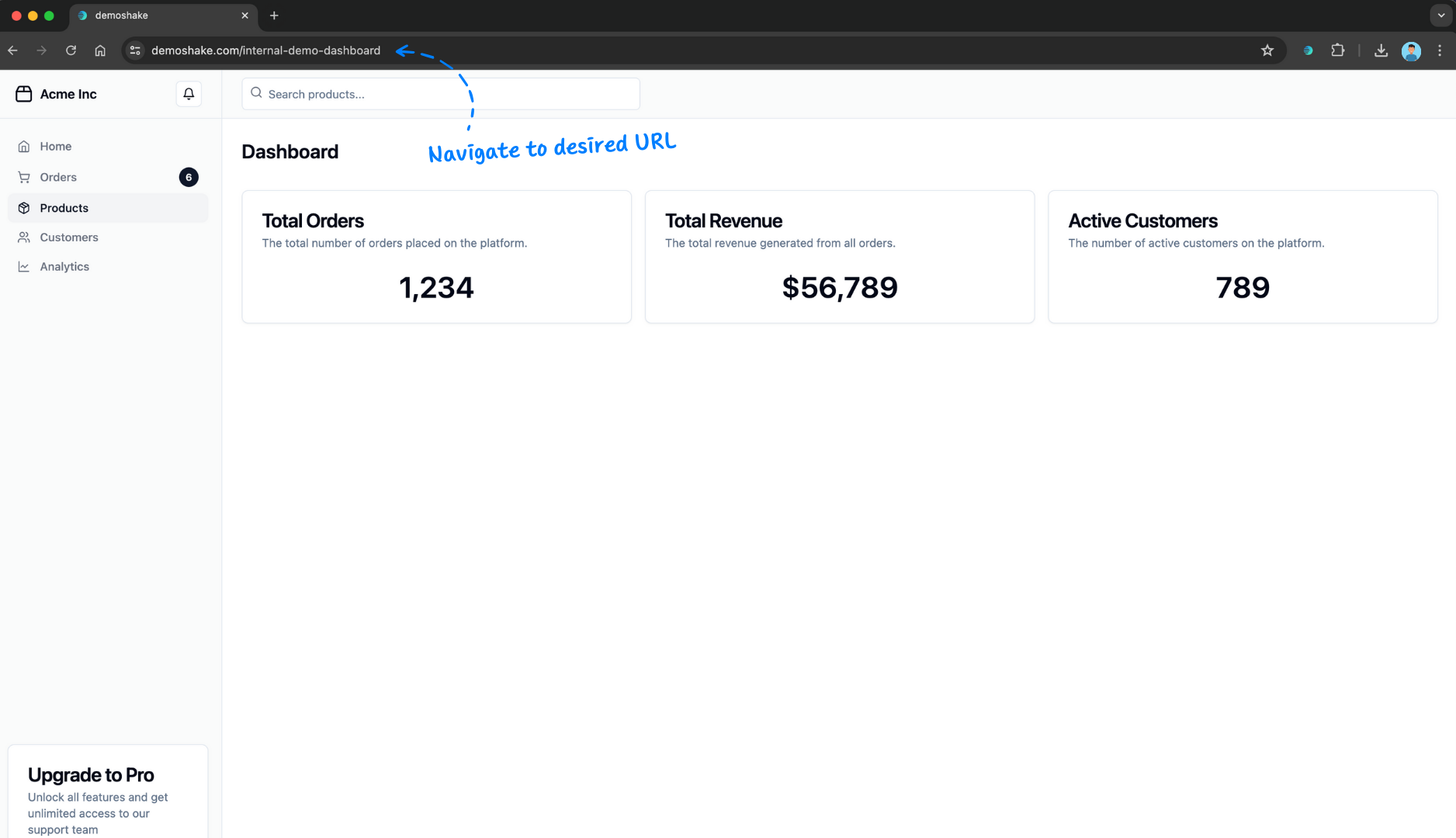
Navigate to desired URL
This is probably going to be the URL of your application.

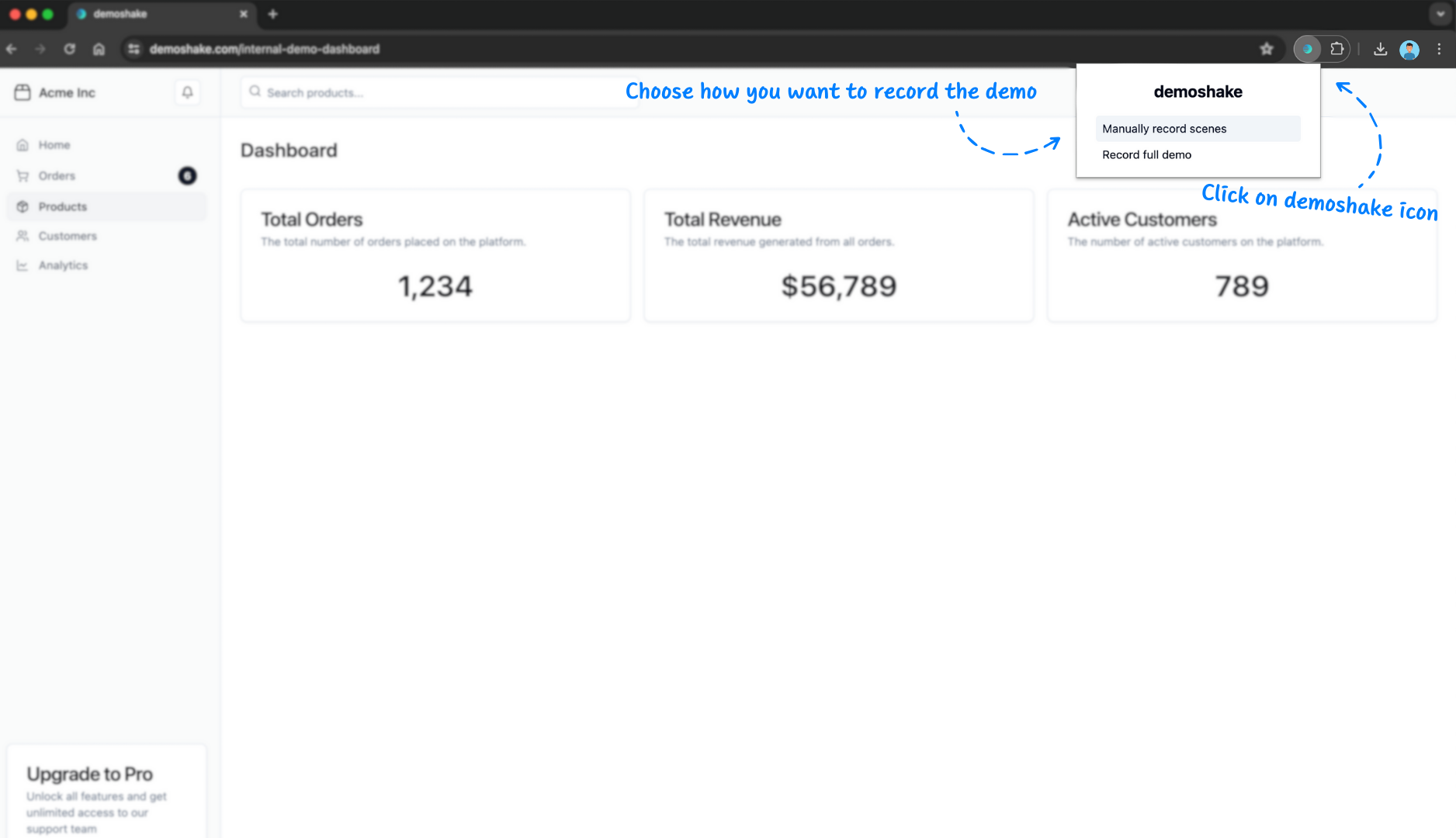
Click on demoshake icon
After extension window opens, start press record button

Do whatever you want to do
Navigate somewhere else, click, expand, type. Whatever is needed.

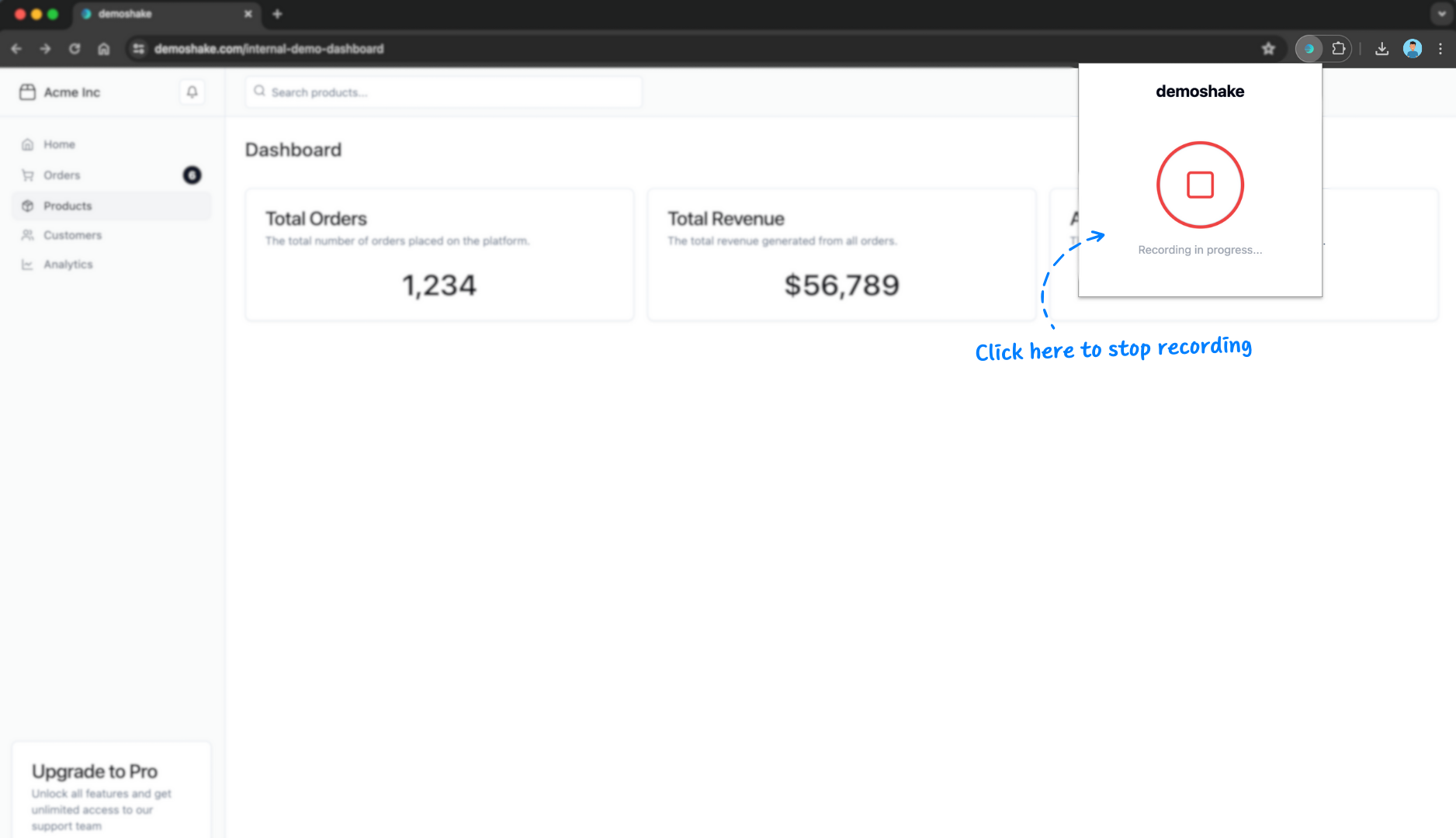
Click demoshake icon again
Stop recording and save it in your demos
Editing
Edit & personalize captured demo
By this time, your demo will be fully functional and various screens will be automatically connected. Now it's time to edit parts of it that don't like and insert personalization tokens.

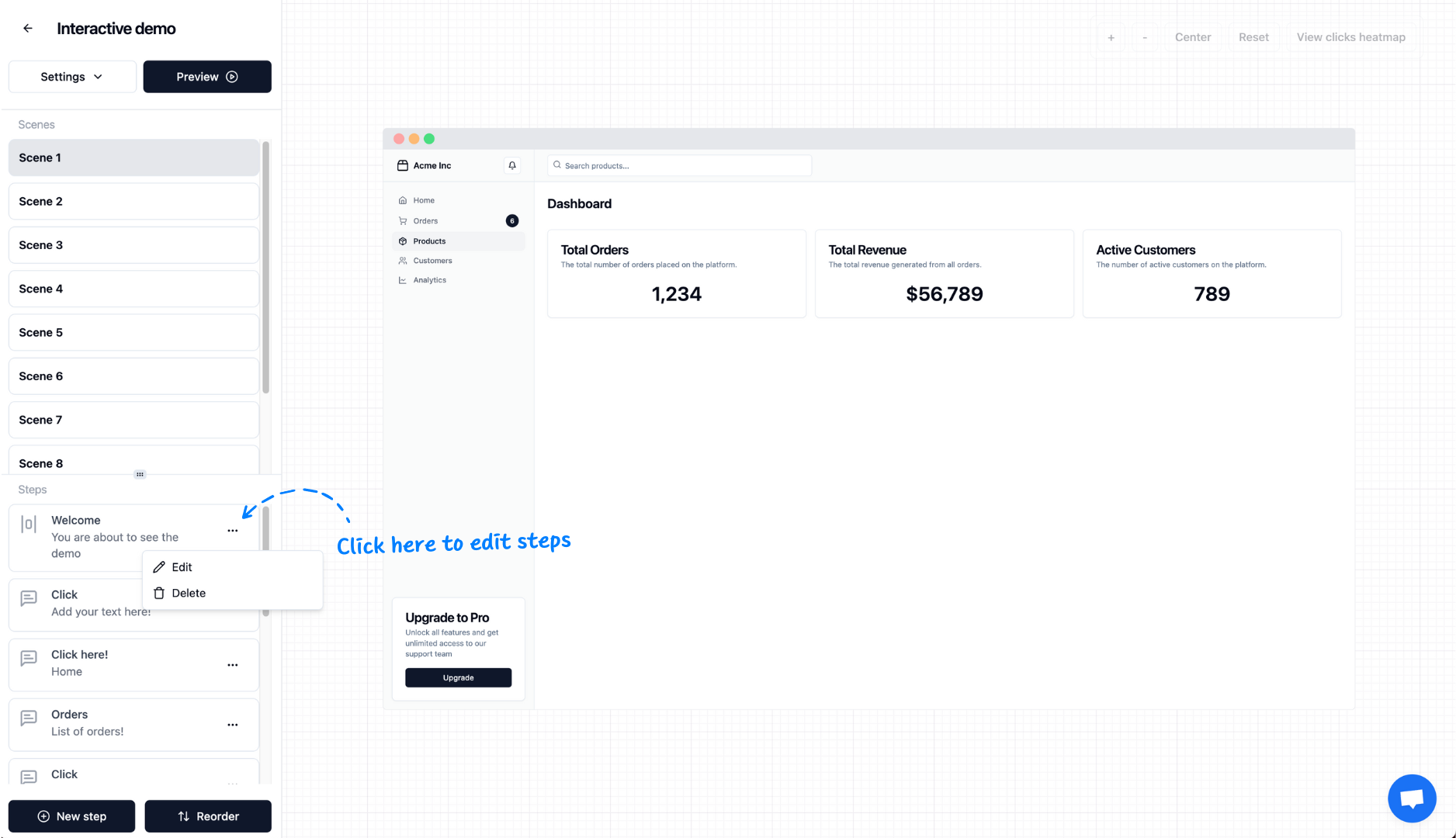
Edit tour steps
We've captured your clicks and generated a generic tour. You will need to write important notes.

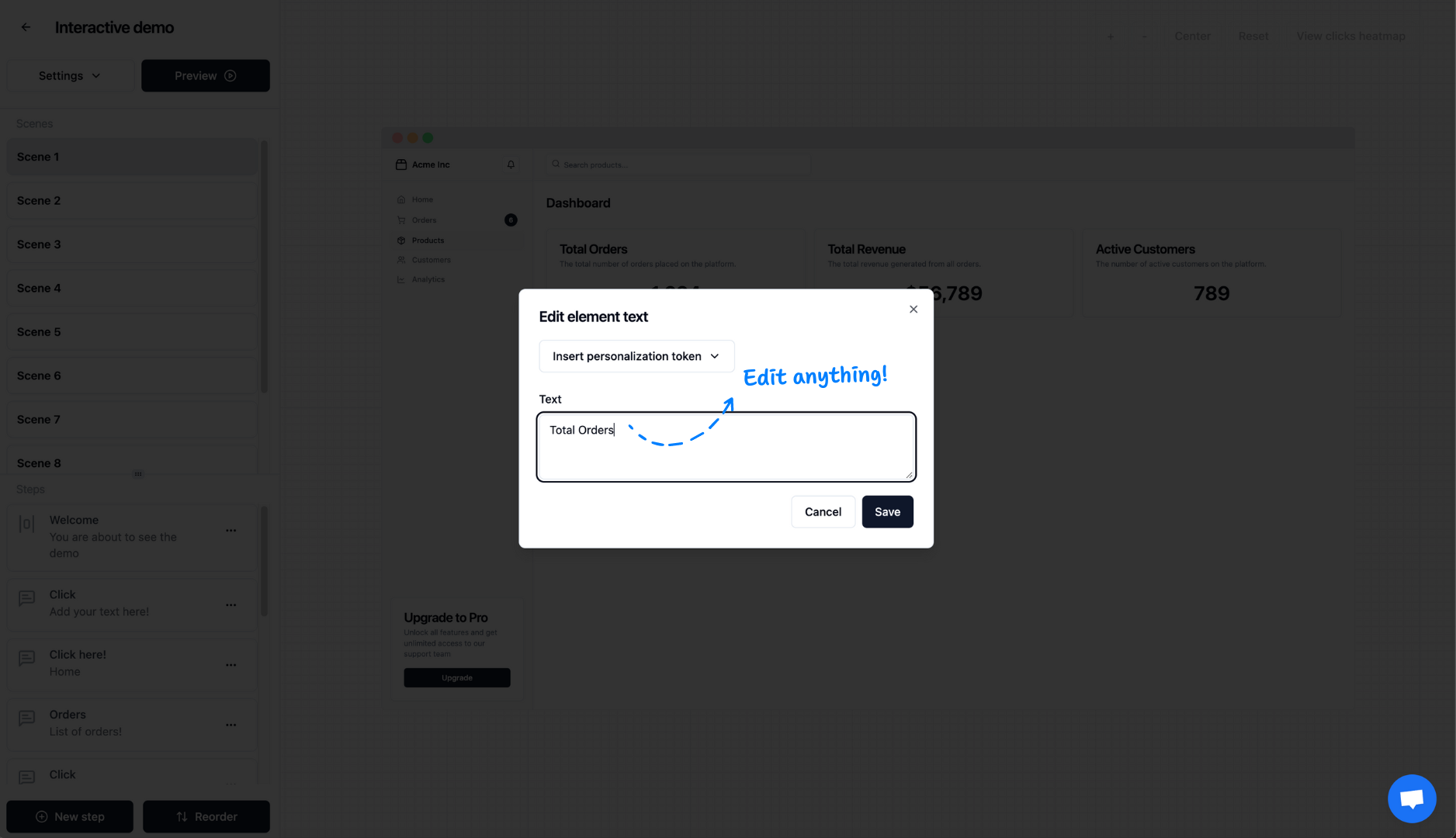
Edit any unwanted text
This might be a broken number, terrible logo or anything else you don't like

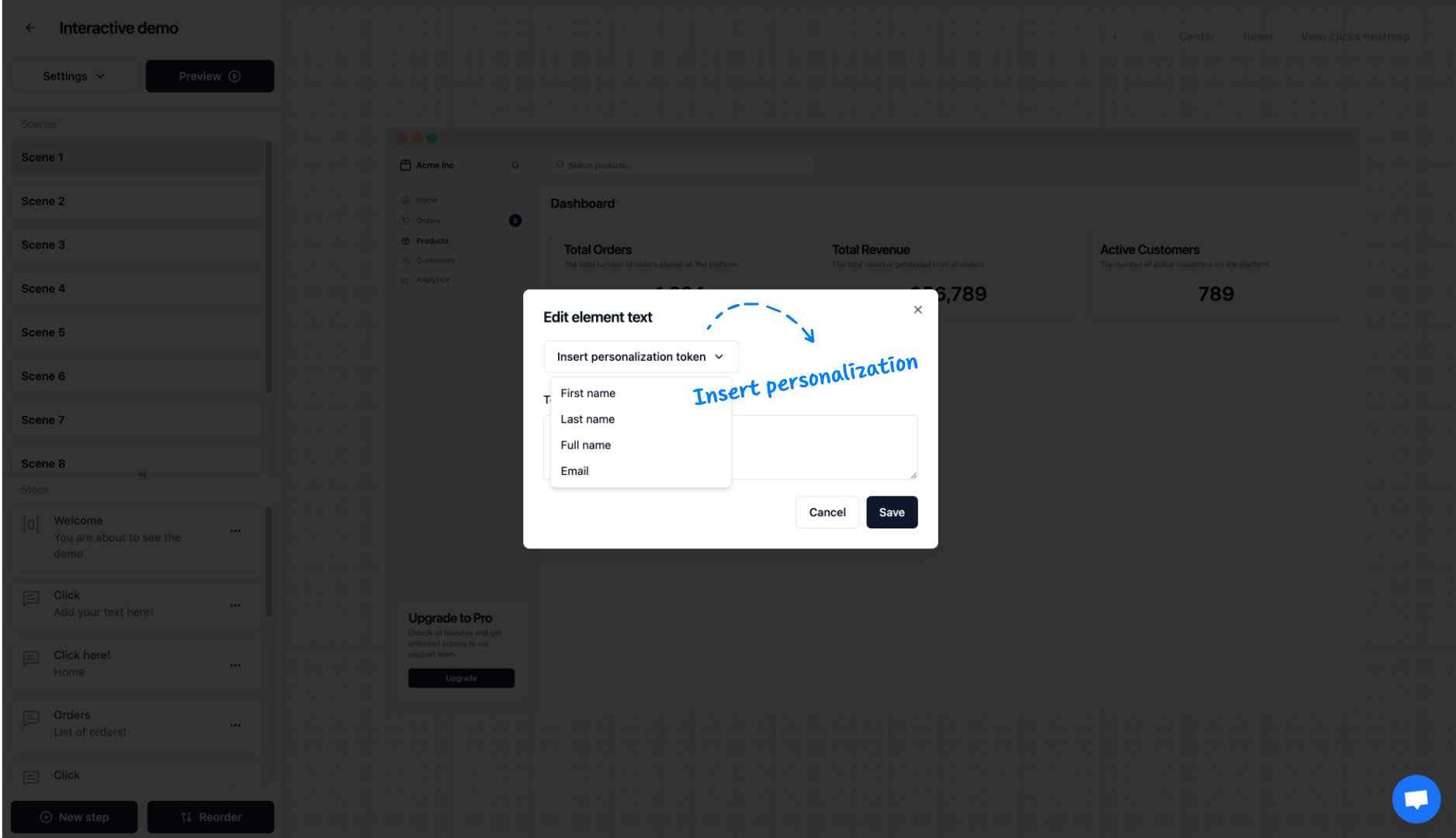
Insert personalization
You will want to insert personalization token where your app shows 'Hello, John', so your guests can see their name there!
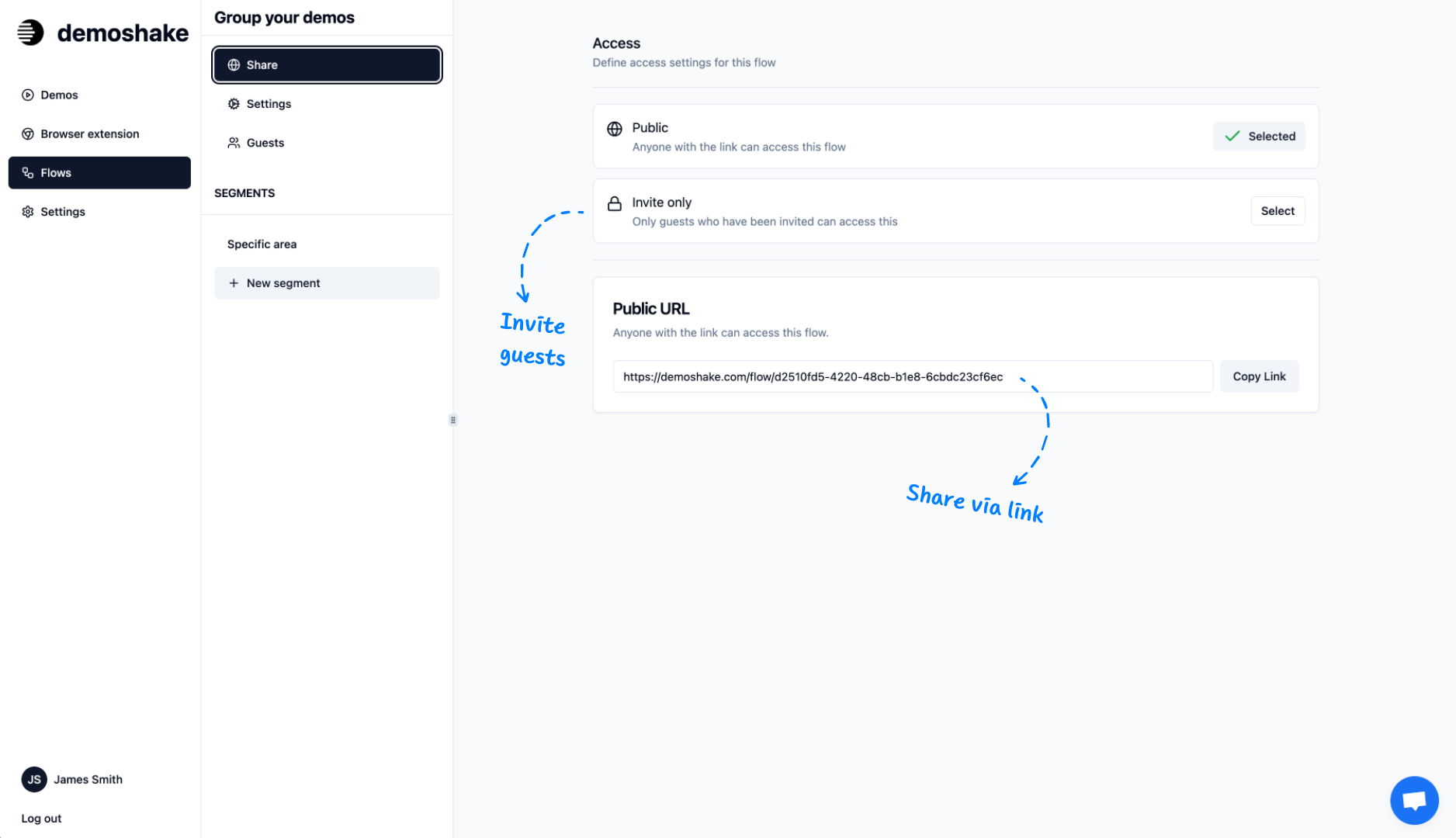
Share
Invite guests
Once invited, guests will see personalized demos.