Point of view
Customer Support
Learn how to utilize demoshake to help you build demos and show your customers how to use certain features
Preview
Build end to end demos and share them with customers
In this guide, we will explain all the steps needed to get your demos ready for your customers and knowledge base.
Steps
Browser extension
Install the browser extension
As simple as navigating to the store and pinning the extension in your toolbar.

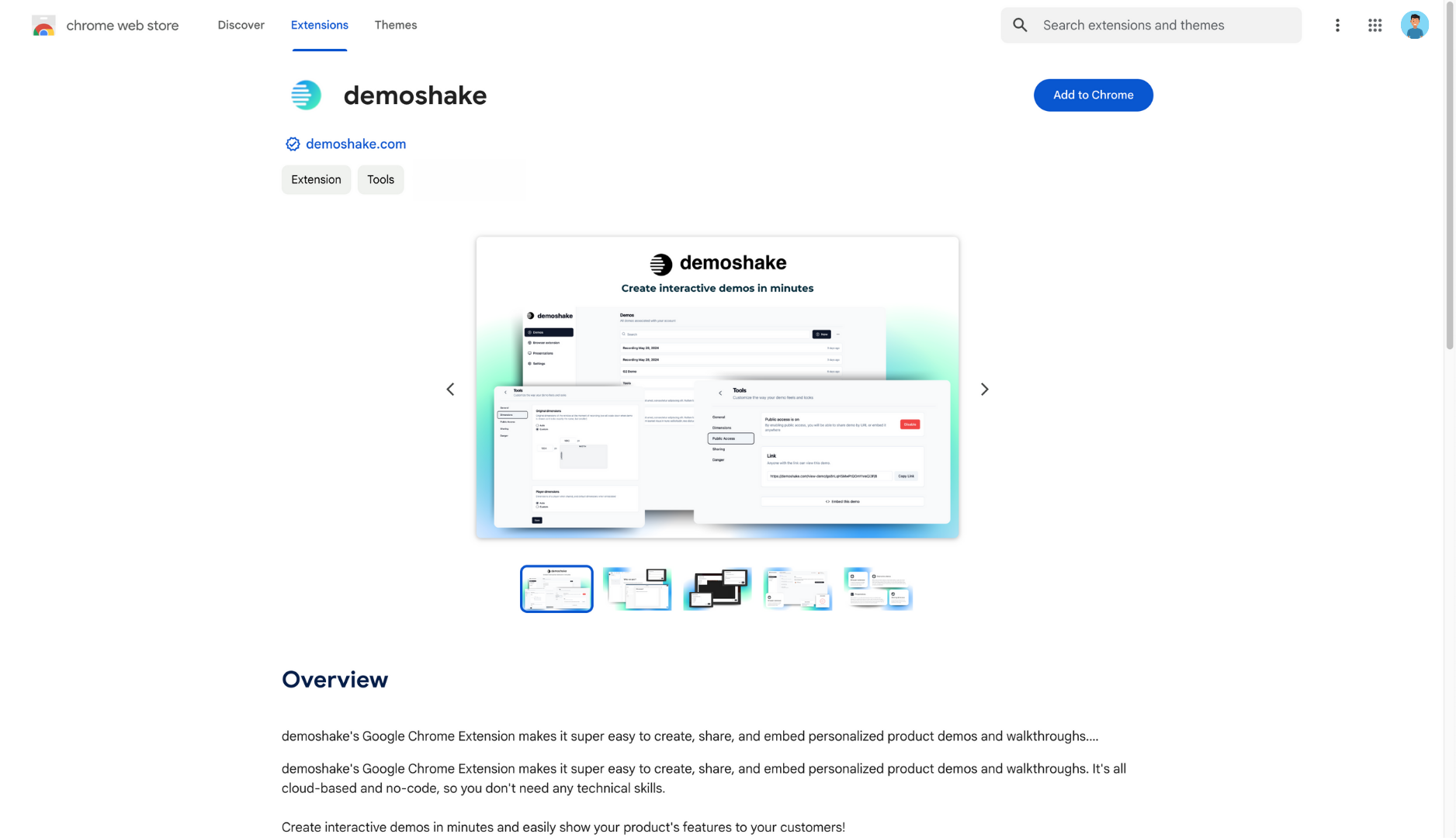
Navigate to Chrome store
We are located in public directory of extensions. It's easy to find us.

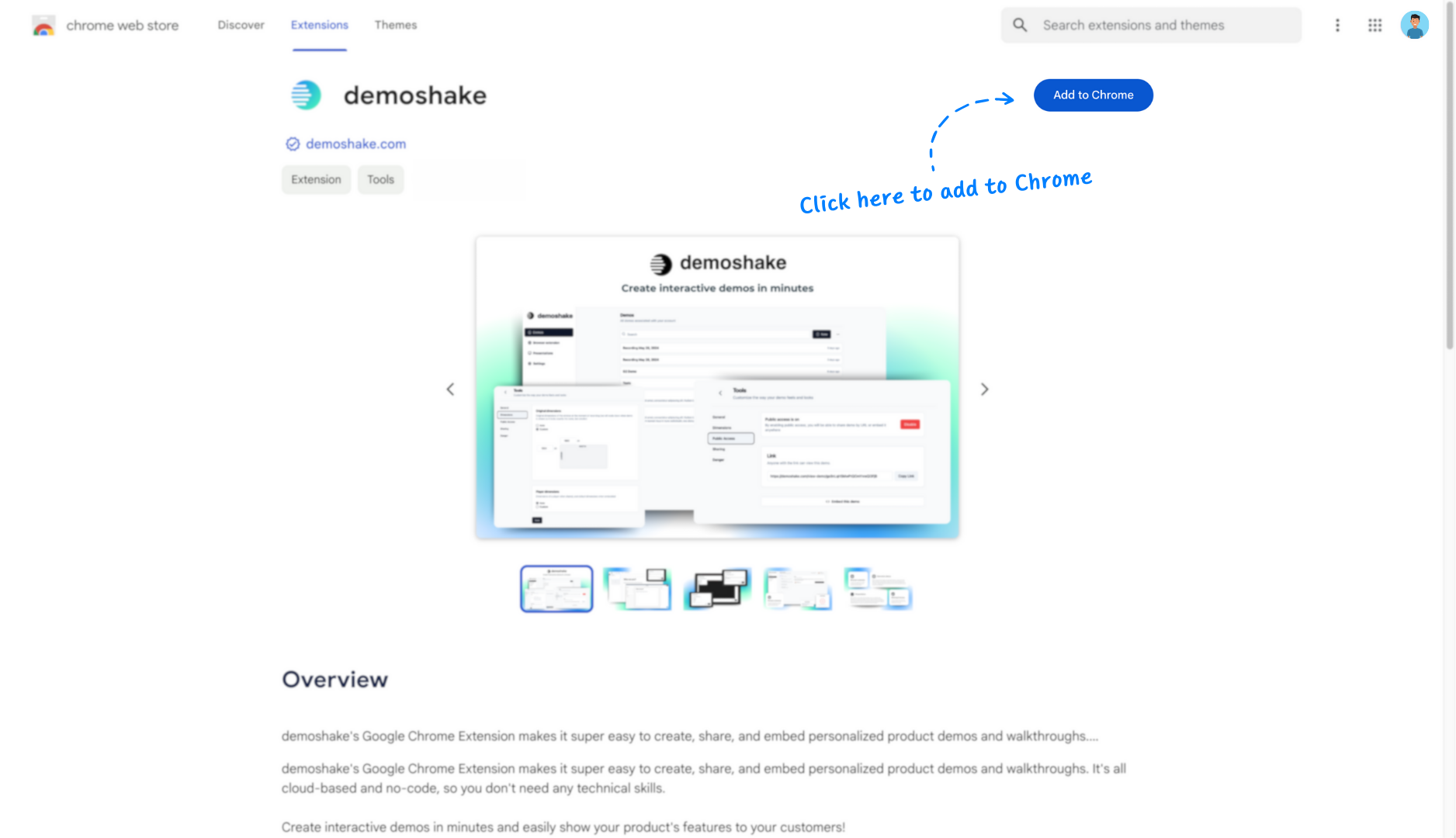
Install extension
Press 'Add to Chrome' button.

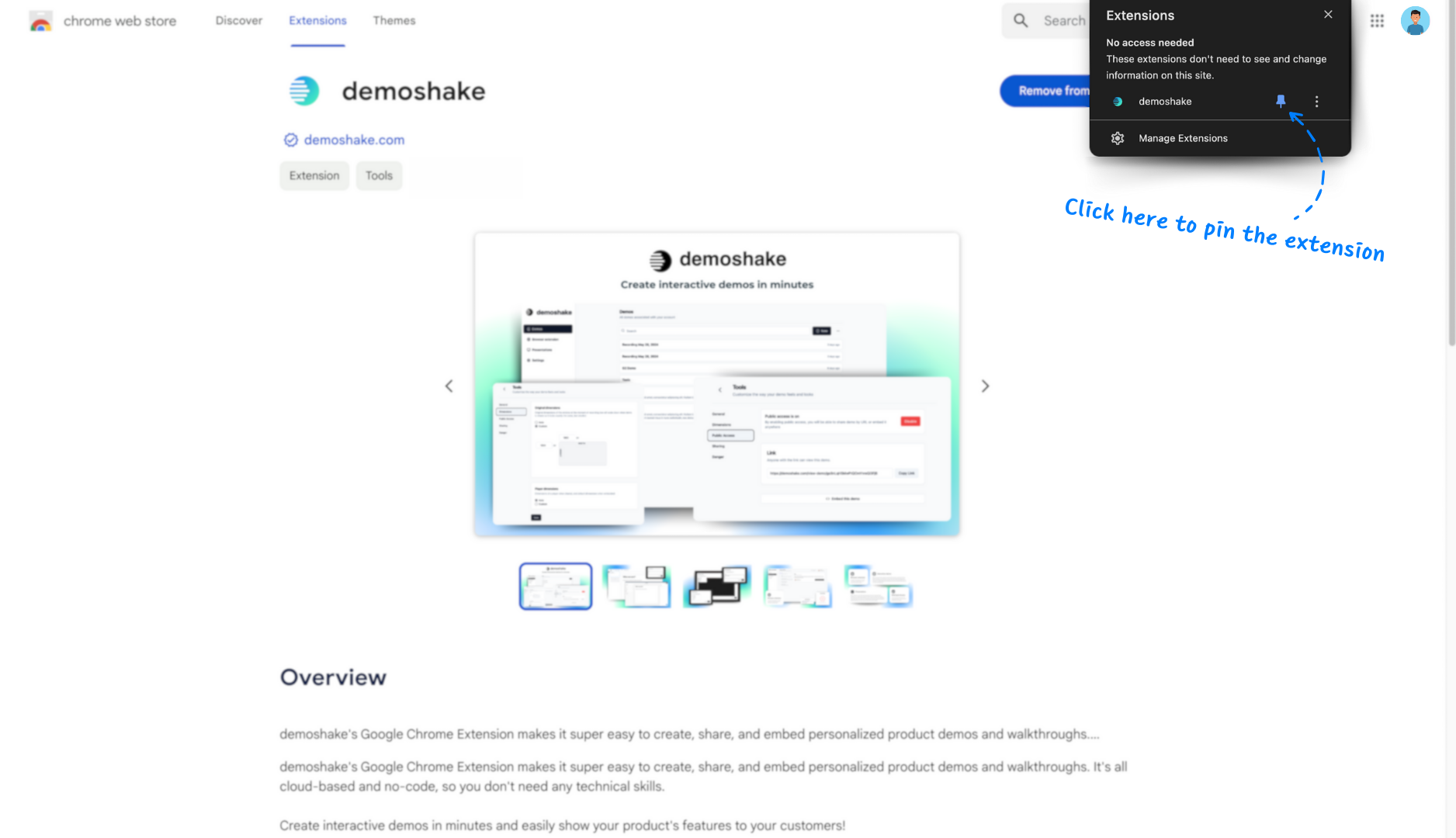
Pin the extension
Add extension to toolbar in your browser.
Capture your demos
Capture demos using the extension
Open the application URL, press record, click wherever you want, do whatever you want. Then press stop and save your demo.

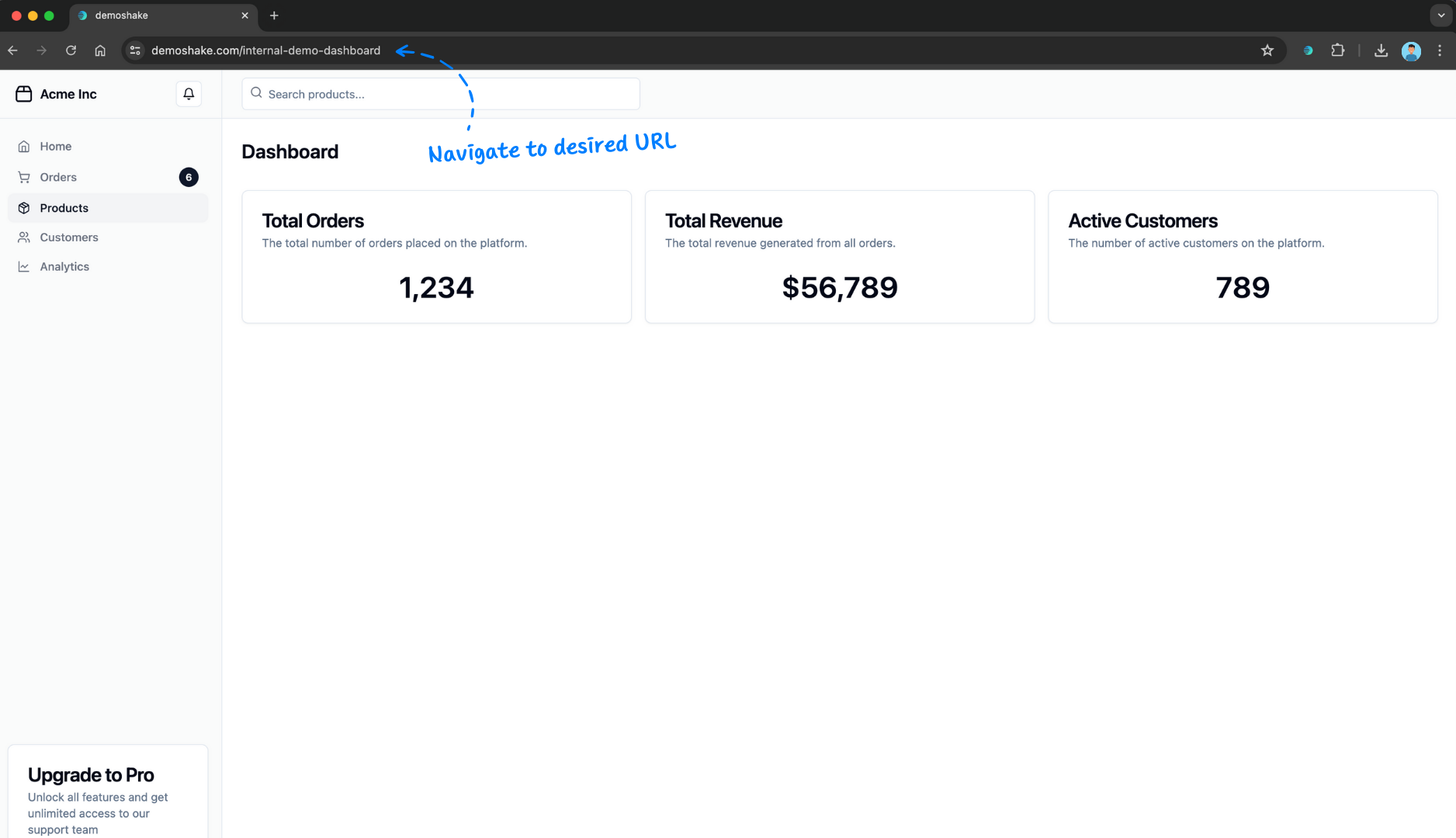
Navigate to desired URL
This is probably going to be the URL of your application.

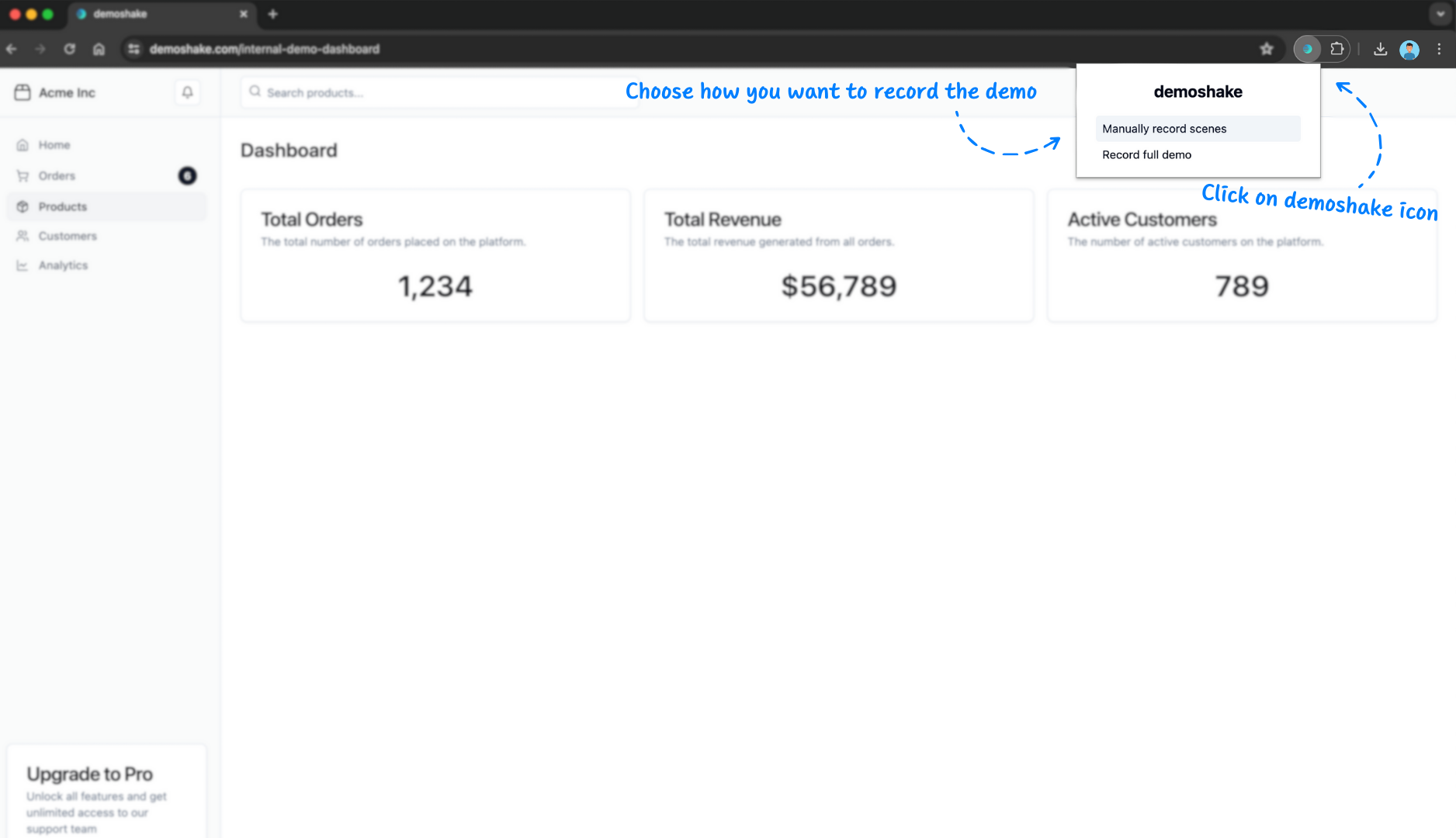
Click on demoshake icon
After extension window opens, start press record button

Do whatever you want to do
Navigate somewhere else, click, expand, type. Whatever is needed.

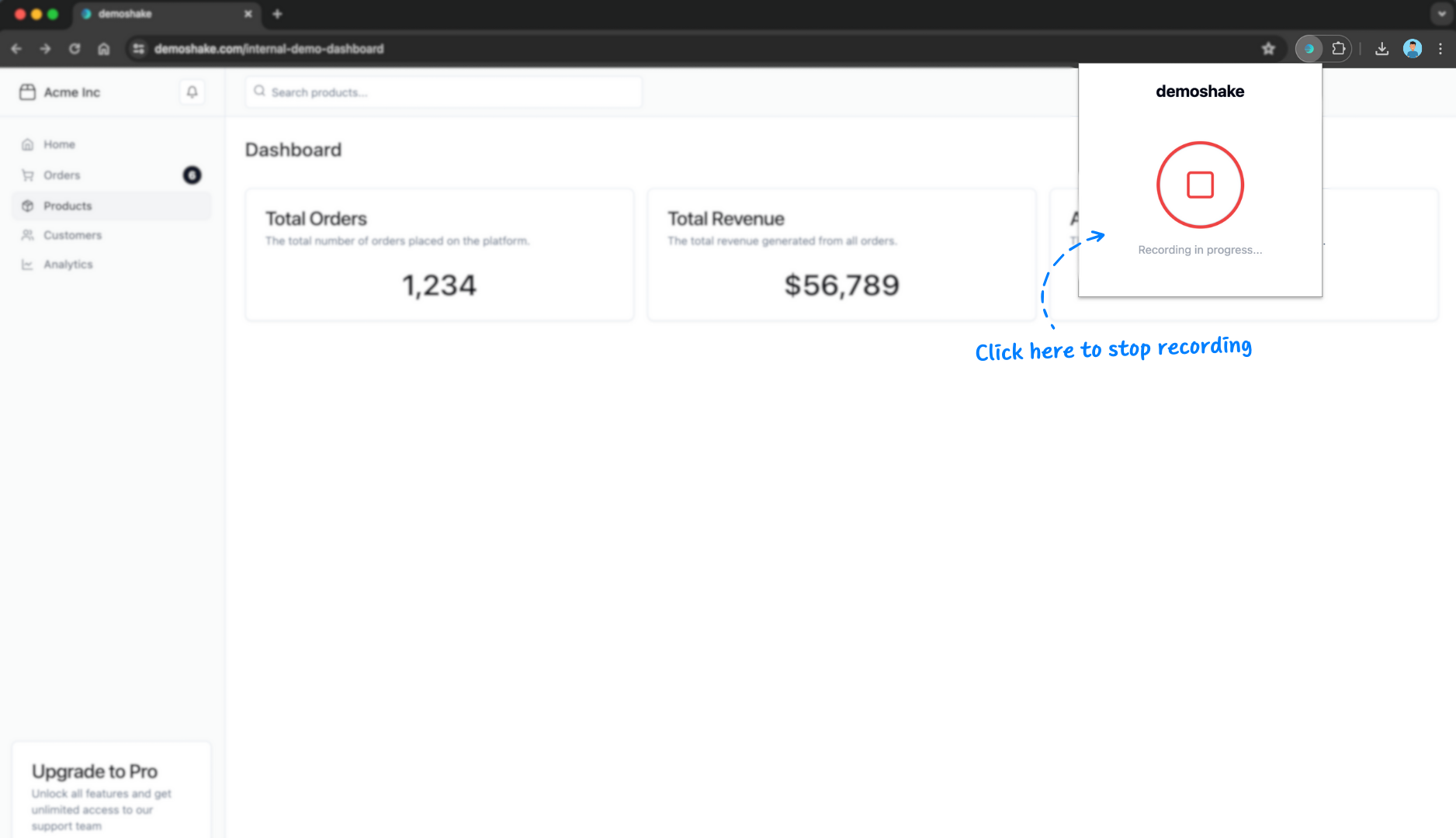
Click demoshake icon again
Stop recording and save it in your demos
Editing
Edit & personalize captured demo
By this time, your demo will be fully functional and various screens will be automatically connected. Now it's time to edit parts of it that don't like and insert personalization tokens.

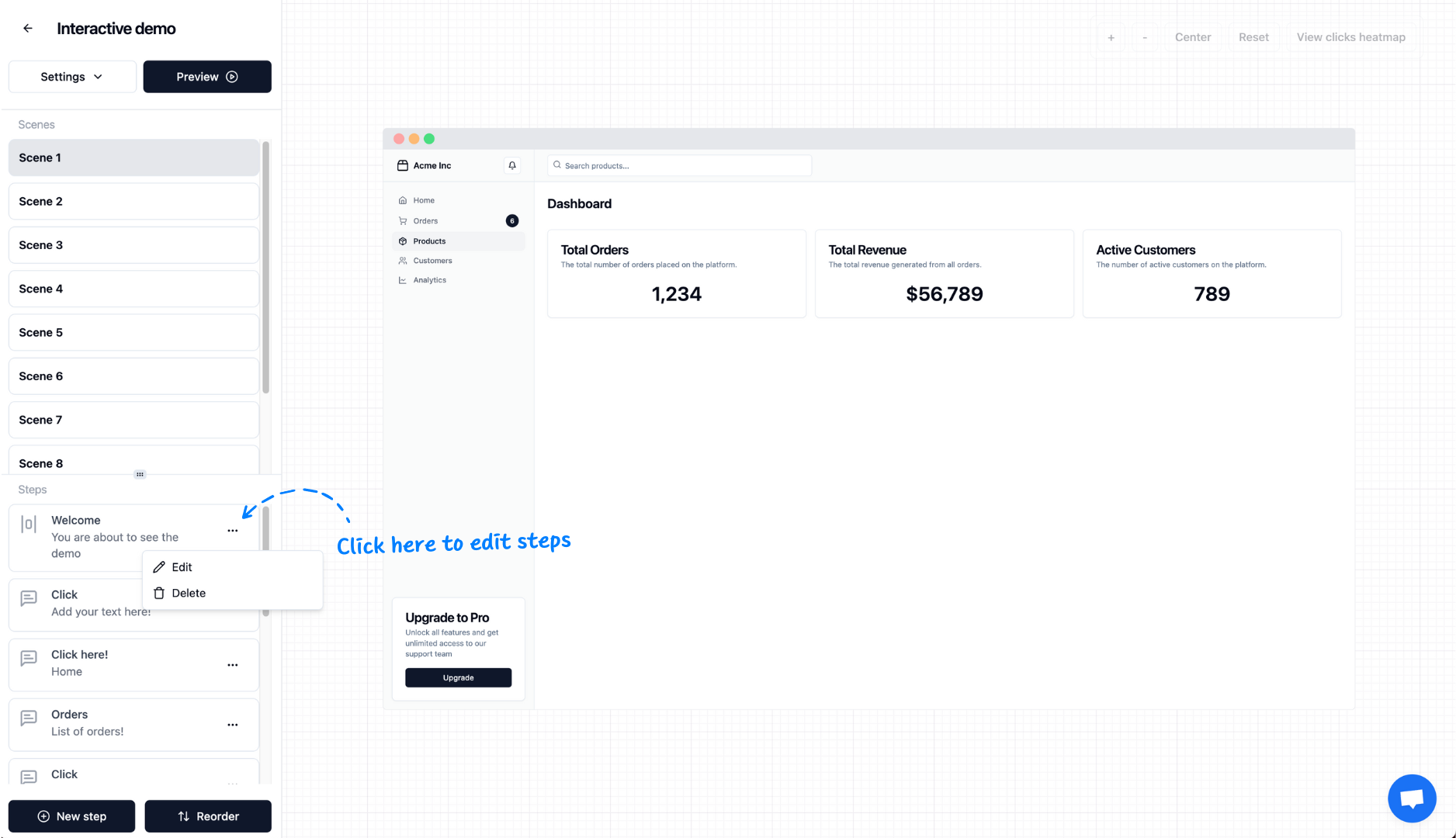
Edit tour steps
We've captured your clicks and generated a generic tour. You will need to write important notes.

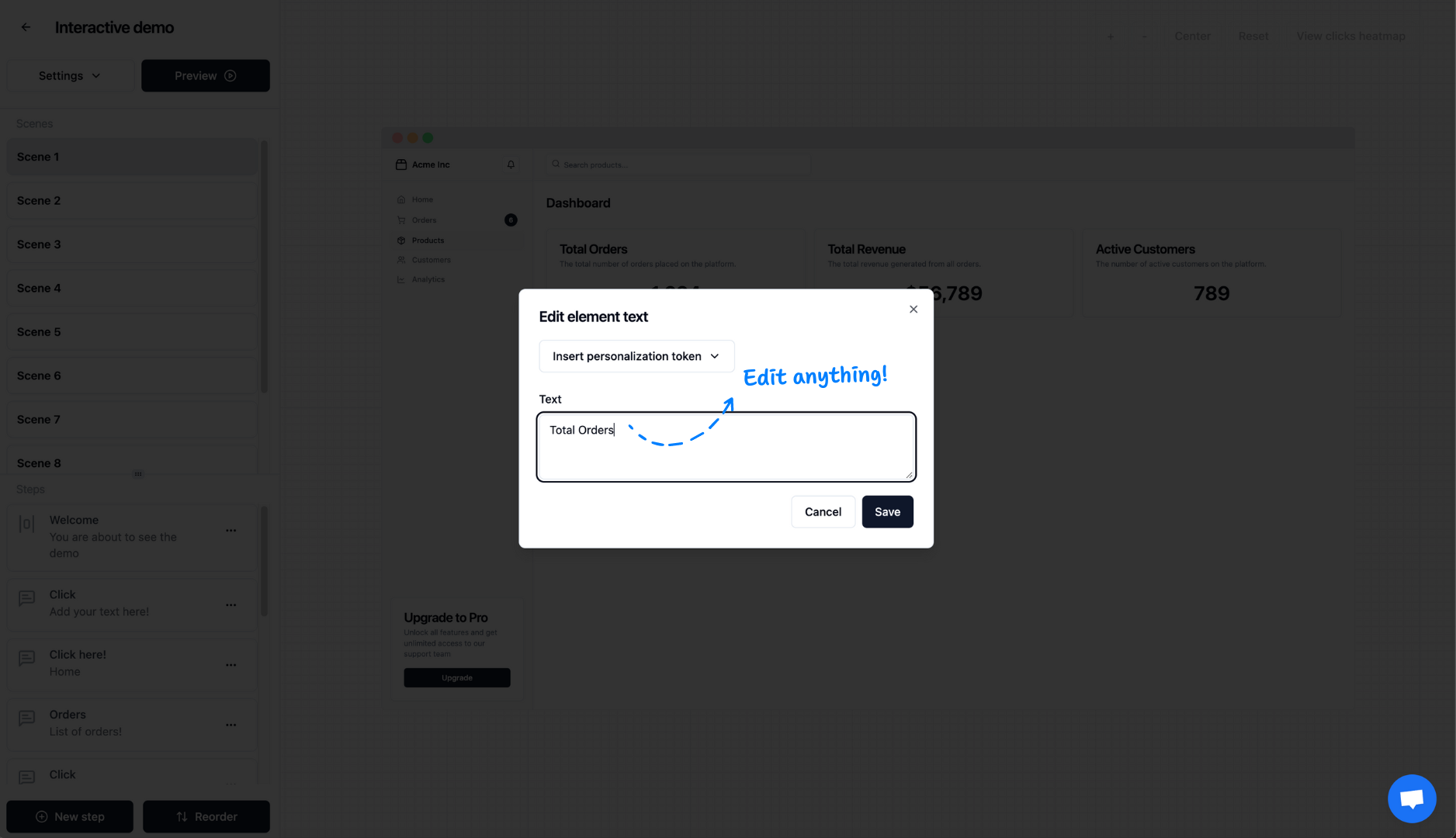
Edit any unwanted text
This might be a broken number, terrible logo or anything else you don't like

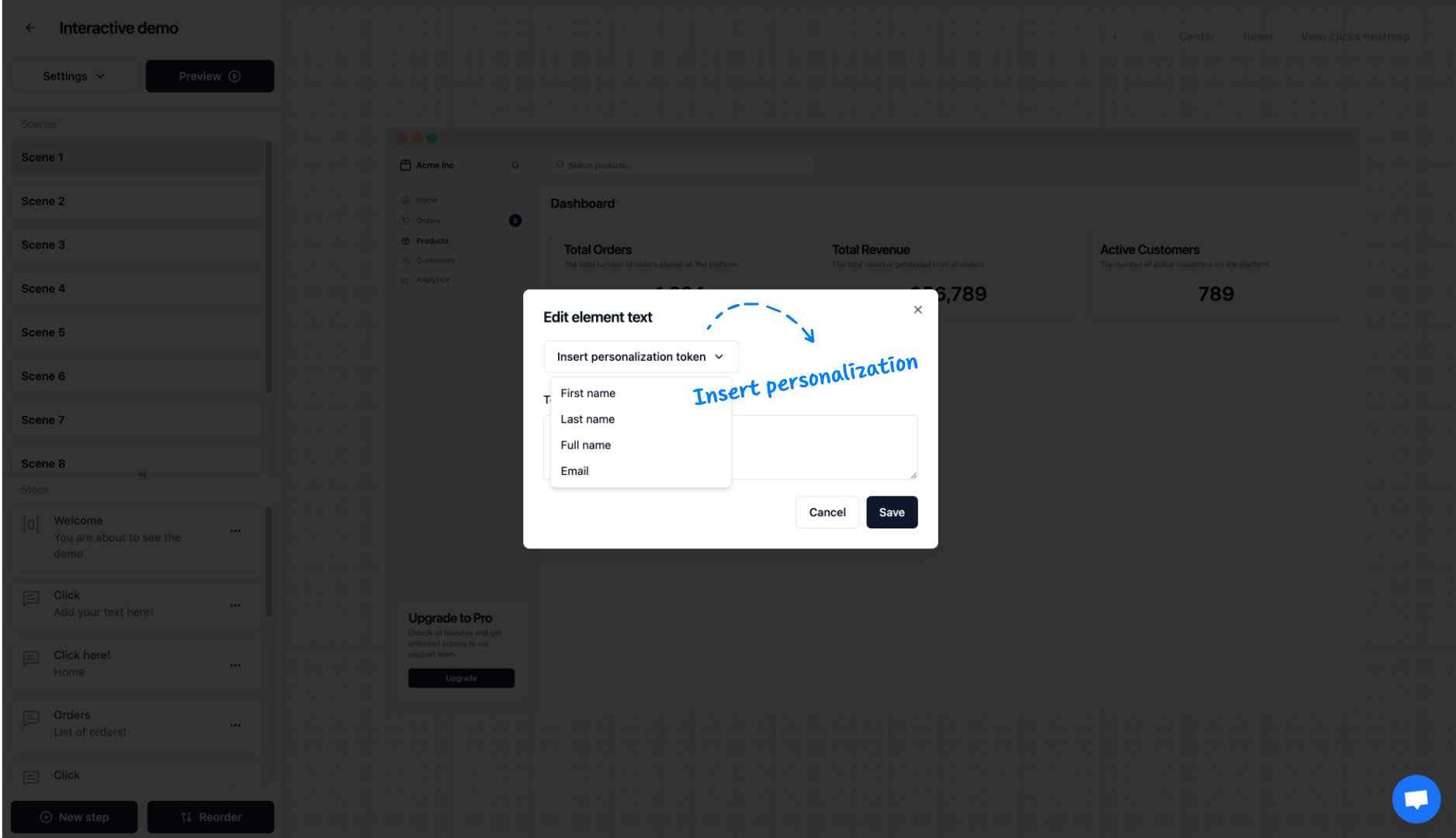
Insert personalization
You will want to insert personalization token where your app shows 'Hello, John', so your guests can see their name there!
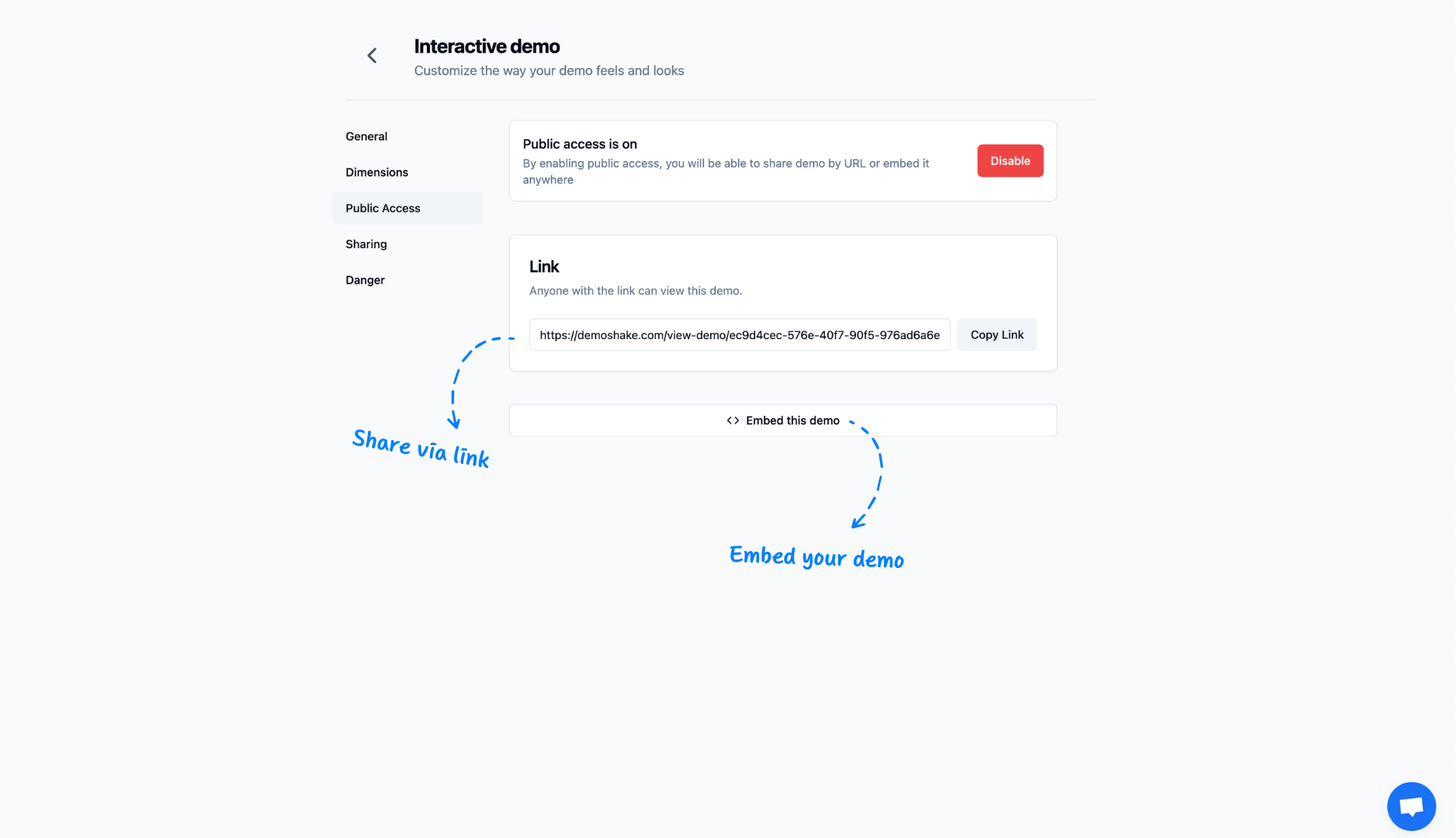
Share
Share demo/solution with customer
Invite the customer to check you demo and skip that call in your calendar.

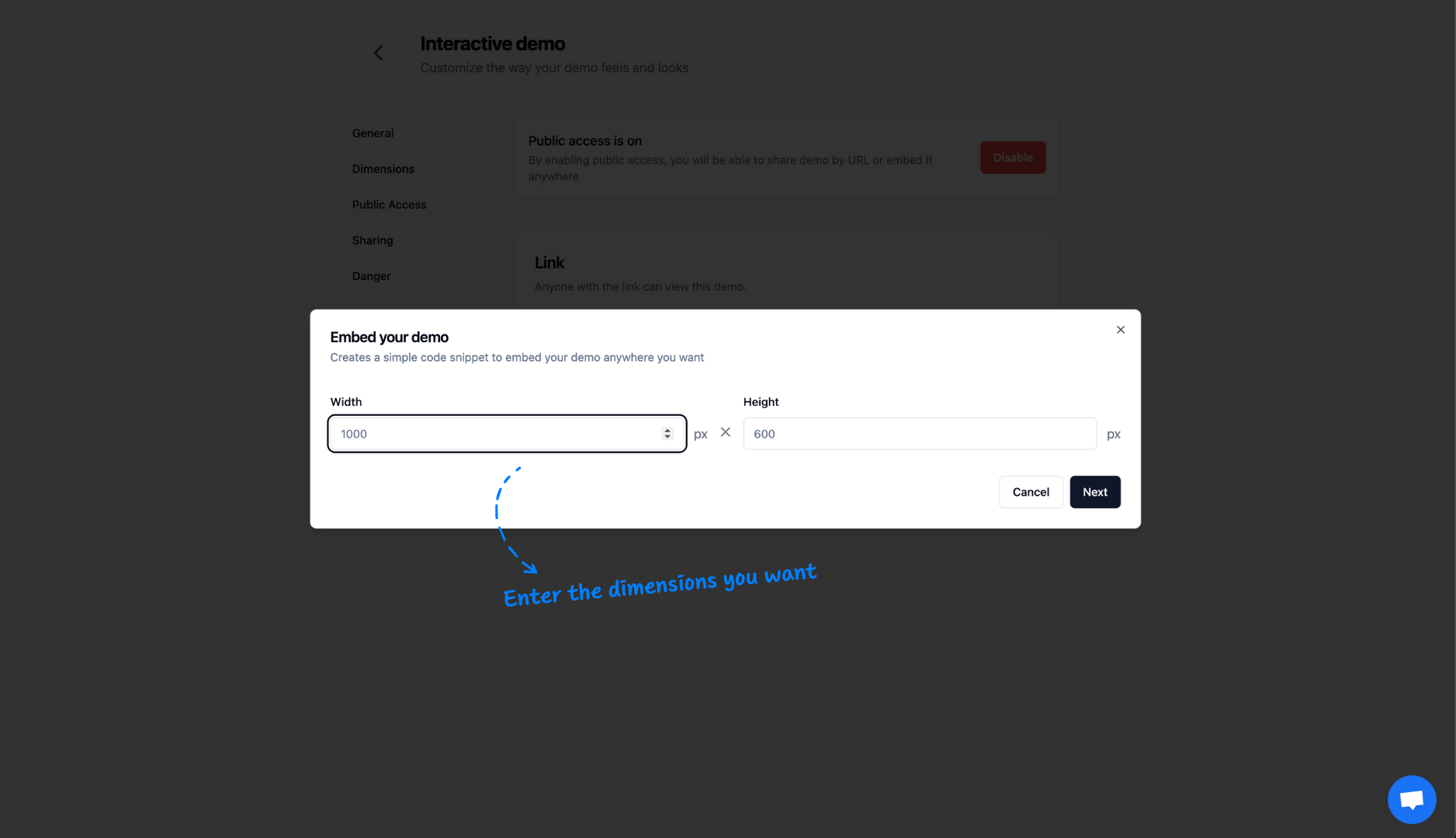
Embed
Embed in your knowledge base of choice
Don't repeat yourself. We will give you the simple embed code (similar to YouTube video). You can embed it in your knowledge base.